Best Program For Design Material Apps Web Design
Why design for web and apps is all about context
Until recently, advertisers have understood one thing better than web and app designers: context. Advertisers have had to be context-sensitive to when and how they present ads. They have people that specialise in determining when and where their content should be shown, because without any context an ad is worthless: showing a commercial for a gas/oil company during a televised documentary on an oil spill, or a bacon ad placed within a story about PETA are examples of advertising dollars wasted.

Within our real-time connected, internet everywhere, multiscreen world, we are discovering that context matters more than ever. No longer are we tethered to a beige plastic tower on a desk. We tell the internet when and where we want to access it. Surprisingly, the builders of the web are only recently discovering that one-size doesn't fit all. Our first step has been dealing with screen sizes and being able to pour content into the many vessels available. Those approaches come in the form of two things you just might have heard something about: responsive and adaptive web design.
So, what is contextual design (also known as contextual user interface) when it comes to apps and websites? Think geolocation, time-based, situation-based design. It's delivering the right kind of interface or data, when the user needs it. It's delivering something without forcing the user to ask. At its best, contextual design is invisible to the user because the interface satisfies their needs at the moment, location, and situation that they need it.
Some practical examples...
Audio
We often forget that audio is a huge contextual component we should be taking advantage of. For example, the airline industry uses a wide array of audio cues to notify the crew. You know, those little ding tones that sound like Morse code? If your smart devices could listen for those sounds, then it could prompt the device to turn off or go into flight mode. It certainly would solve some sticky problems for our celebrity friends.
In the living room
The next digital space to be conquered is the living room. Of the companies currently working to capture it, Intel is leading the way. It's testing a prototype remote that identifies who's holding the remote and can offer recommendations for TV shows based on that information. Imagine a kid picking up the device and discovering that they have learning shows or cartoons available, and then their dad picks up the same remote and he sees sports.
Couple this with the rumoured iTV, and you can just imagine the possibilities that lie ahead. Apps and web content could be prompted on the device by audio watermarking from TV shows, movies, or even commercials.
Location, location, location
The Starbucks and Square partnership is one example of businesses moving towards contextual design. The New York Times states that eventually customers will be able to order a grande vanilla latte and charge it to their credit cards just by saying their names: simple yet exciting.

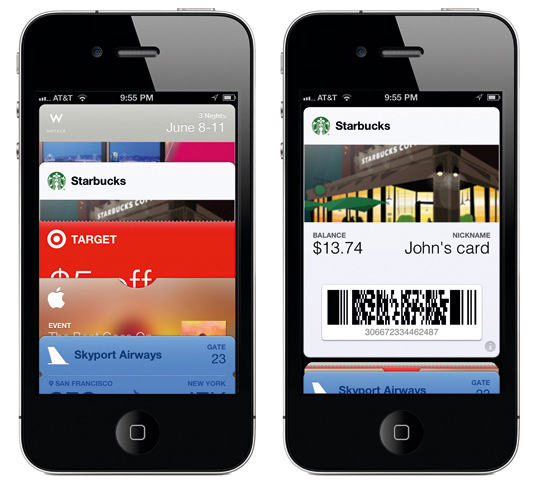
Apple's Passbook app gives third party companies the ability to create tickets and store them in one location on a user's device. The great thing is that it automatically attaches them to context. Take, for example, a movie ticket. You enter the cinema around the start time of the movie and instantly a notification is triggered, upon which you're presented with the ticket. No more digging into the depths of your apps to find something. It all happens in context on the device.
Another example is the digital Facebook Likes coat rack. C&A has debuted a high-tech hanger that tallies how many Facebook Likes an item of clothing on its racks receives. Powered by the Brazilian retailer's website, the device features a built-in digital display that gauges a garment's popularity - or lack thereof.
Calendar
Let's imagine a person has accepted the privacy acknowledgement of the content on their calendar, so you can now leverage it. Their calendar notes that they have a birthday event to attend tomorrow. Upon walking into a store to purchase a gift, the user's mobile device can now serve up a discount or make suggestions based on the understanding of having a birthday event to attend according to the calendar.
Devices big and small
Internet Protocol version 6 (IPv6) will enable the internet to support many more devices by greatly increasing the number of possible addresses. In essence, everything will be connected and radiate information. Think not only every digital device, but every single physical object. Imagine a beer glass having the ability to detect the type of beer you're drinking and when it's nearly empty, with a tap on the touch screen, another beer could be delivered. These experiences might sound extreme or distant - but the reality is that they're not that far off.

A 'just right' experience
With contextual design comes the Goldilocks principle: you have to get things just right, or it could have consequences. Removing content from an interface robs the user of that information - there had better be a great reason for not showing something. If a user is near one of your offices and trying to find directions, pushing the nearest location to the top is a great example of contextual design. Removing all other locations from the list, and only showing the nearest, is just plain bad design, because they might want to actually see the other locations, too.
There are also common pitfalls that we should avoid buying into when designing these experiences. Just because it is mobile doesn't mean the download speeds are low. Context doesn't always indicate intent. 'Big Mother' doesn't always mean it's Big Brother.
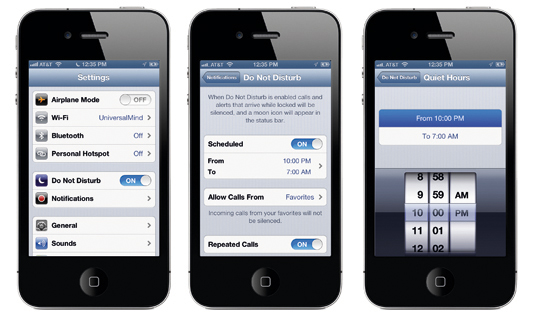
Contextual design works within the nuances of an experience, rather than pushing the interface to extreme changes or rules. It's important to allow for flexibility. In iOS 6 Apple has added a 'Do not disturb' setting for notifications and phone calls. However, what if someone was calling with an emergency while the setting was on? The developers recognised this possibility, and if someone calls several times in a row the call is allowed through.

Anytime and everywhere
How we interact with devices is changing and the context is at the forefront of that change. Companies such as Apple have filed numerous patents that look at context. As chips become cheaper and smaller, we'll continue to see a wave of connected devices everywhere that read these inputs and change based on context.
It's a discipline that approaches product design from a deep, researched understanding of your users. The key to successful contextual design is not to remove content based on context; but to progressively enhance it - just as RWD does. Take in all the data acquired from researching your users and serve up the best content based on the results. Just as we try to build future-friendly websites and applications that will seamlessly fill the screens of the 'zombie apocalypse of devices', we will also need to create content that adapts to our users' contextual needs.
Words: Joe Johnston
This article first appeared in issue 236 of net magazine - the world's best-selling magazine for web designers and developers.
Liked this? Read these!
- The designer's guide to working from home
- The best collage maker tools - and most are free!
- The designer's guide to special characters
Related articles
Best Program For Design Material Apps Web Design
Source: https://www.creativebloq.com/design/why-design-web-and-apps-all-about-context-1145649
Posted by: frazierproccomped.blogspot.com

0 Response to "Best Program For Design Material Apps Web Design"
Post a Comment