Affinity Designer How To Make Polygon Tool More Sides
Design a Sketched 3D City Map From Scratch
I'm constantly trying to convince designers that SketchUp is a tool they should have in their arsenal. It doesn't matter if you don't know anything about or even have no interest in 3D modeling, SketchUp can plug right into your workflow as a designer in a number of helpful ways. And hey, it's free!
Today we're going to use SketchUp to build an extremely simple but stylish city skyline from scratch. The whole process should take you less than an hour and can be mere minutes if you're already familiar with the application.
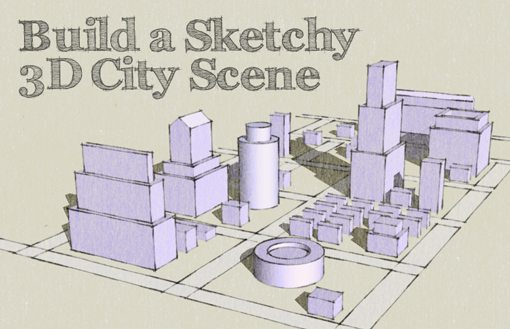
Sneak Peek
As you can see, our final product is a neat little city scene that you could easily imagine being used for a mockup or even a finished design if sketchy is what you're going for. The buildings are all very simple with minimal detail, but the end result is fairly impressive.

Why Not Just Draw It?
If you had to generate something like the image above for a presentation, a website or any other design, how long would it take you? Despite the fact that the illustration is quite simple, many people could easily spend several hours making the initial sketch, scanning it and colorizing in in Photoshop.
Now, imagine that you show the client and he says he wants a rotated view so he can see it from the other side and a top down view. At this point, you're back to square one! You'd have to start the entire process over from scratch and spend several more hours preparing the other versions.
However, if you build the entire project in SketchUp, you can simply rotate the viewing angle and export again. There's a nearly unlimited set of different angles and views that you could provide to your client within minutes of a request.
Step 1: Create the Roads
The first thing you need to do is obviously go download and install the free version of SketchUp. Don't worry if you've never used this app before, it's really simple to pick up and run with and has no where near the learning curve of your typical high-power 3D modeling application. Trust, me, I could teach your grandma to use SketchUp in an hour.
Once you've got the app all ready to go, create a new document and delete anything that it already contains. You should have a completely blank canvas to start from.
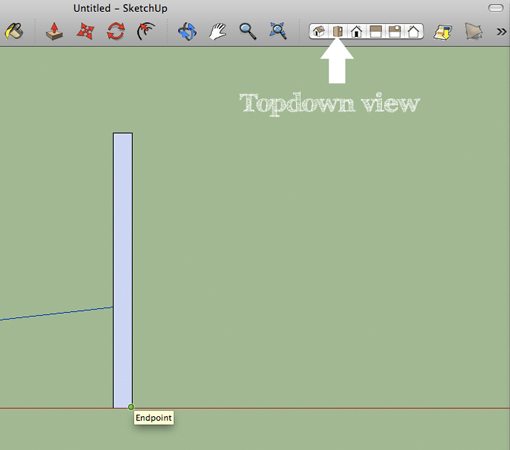
Now grab the Rectangle Tool (R) and draw out a tall skinny rectangle like the one you see below. The size doesn't really matter as we won't really be drawing anything to scale. This is just a fun, freehand project as a proof of concept.

Now, grab your Select Tool by hitting Space and double-click on the box to select it. Notice that this selects the fill and the edges, this is a very important part of how SketchUp works. Edges are distinct elements and can be moved and manipulated independently of the shape's fill, much like shapes and strokes in Illustrator.
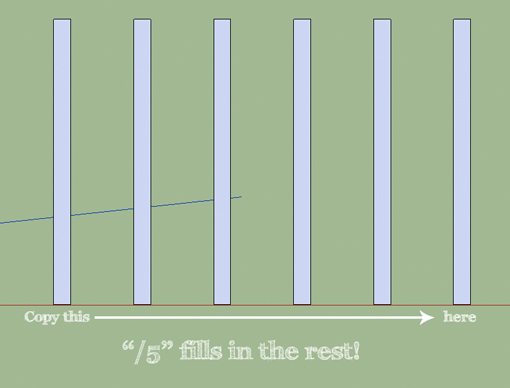
Now, with that selected, grab the Move Tool (M) and Option-Drag the shape to copy it. Place the copied version a good way to the right of the first version. Now comes the trick, after you get the copy into place, type "/5" immediately. This will create an array of objects between the two items you just created. So when you make one copy, typing "/5" will turn it into five evenly spaced copies of the item. Likewise, if you wanted to make ten copies, you would type "/10" and so on.

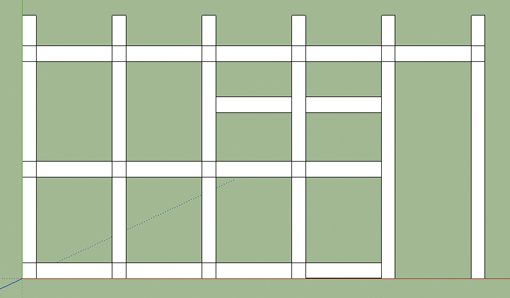
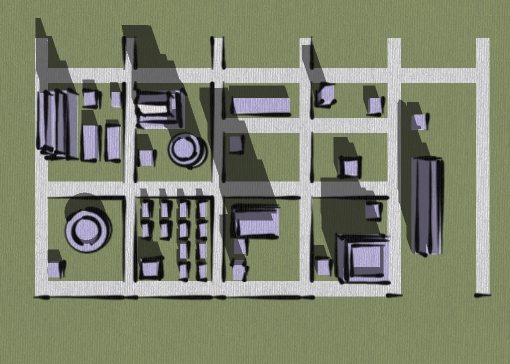
Once you've got your vertical columns in place, add some horizontal connecting rows at random. I chose to make mine fairly simple and grid-like to represent a major city, but feel free to get as crazy as you want.

Notice all the little intersecting lines where our streets overlap. You can select each one of these individually with the Select Tool and delete them, but since we're going for a sketched look, I was liking the extra superfluous lines.
Notice that I also went ahead and colored my street white. To do this, triple-click to select the entire connected street object, then bring up the Materials palette with Command+Shift+C and simply drag the color white onto your selection.
Step 2: Your First Building
SketchUp gives you the ability to not only create some incredibly complex architecture, but to also import pre-built models from a large community. We could easily populate this skyline with various structures from the community, but it'll be much more fun and unique to create them ourselves.
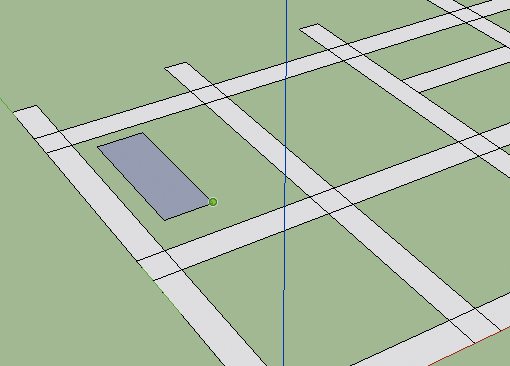
To begin, grab the Orbit Tool (O) and rotate until you've got a nice angled, overhead view of your map. Now grab the Rectangle Tool again and draw out a rectangle near one of the intersections of your roads.

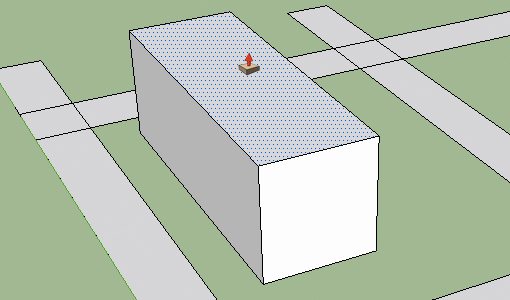
All you have to do to take that flat plane and turn it into a 3D shape is click and drag with the Push/Pull Tool (P). After you've created your 3D box, you can then tweak it by using the Push/Pull tool again on any of the sides.

Adding Layers
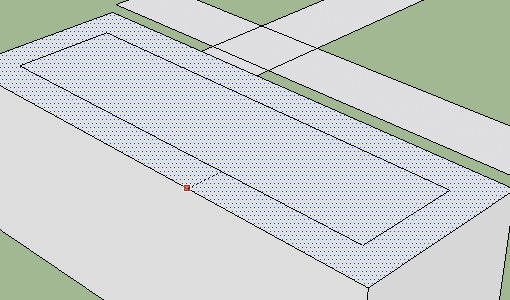
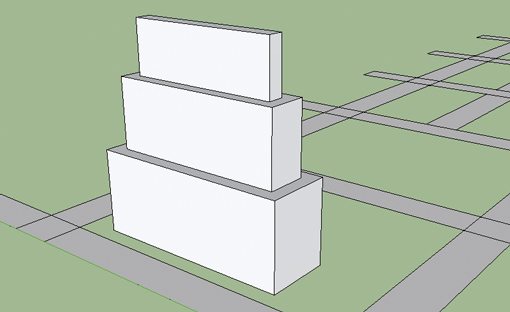
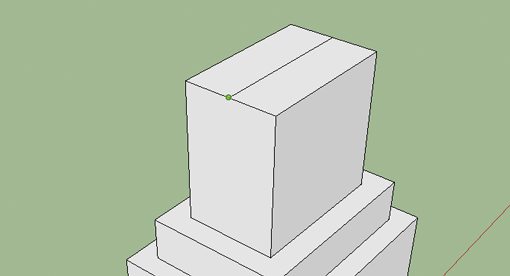
From here you're going to grab the Offset Tool (F) and hover over the topmost polygon on your box. Click and drag to create an inset path in the middle of that polygon.

From here, SketchUp automatically converts this new shape into its own polygon, which can then be pushed/pulled using the same steps we took before.

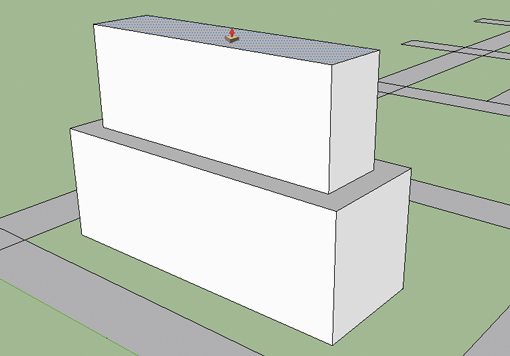
Now simply repeat these steps until you've reached a building shape that you're happy with. From here you could add windows, doors and other details, but I'll keep mine super simple as promised.

Adding More Buildings
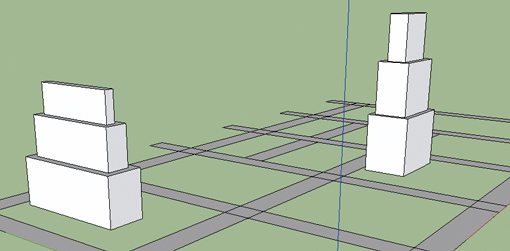
From here it's easy to make copies of this building (option-drag with the Move Tool) and reshape them with the Push/Pull Tool to look unique.

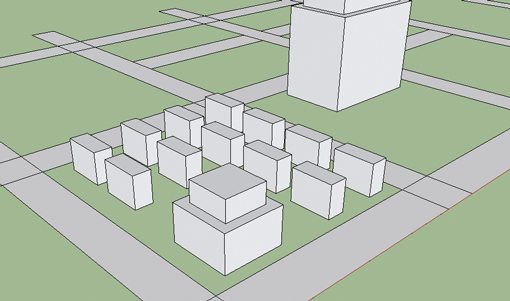
Spend a few minutes creating buildings of varying complexity. Some with one level, some with several, some densely packed, some spread out. Go nuts and have fun filling your city!

Peaked Roof
We don't want all our buildings to look too similar, so you should try to find ways to mix things up. One way I did this was by adding a peaked roof to a few of my buildings. This process is super easy and can be done in two steps.
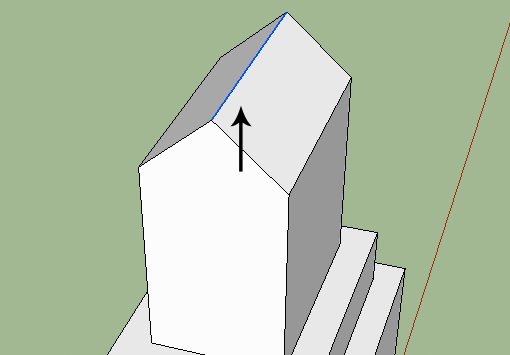
First, grab the Line Tool (L) and draw a line down the center of one of your rooftops.

Next, select that line and move it up with the Move Tool. Voila! A nice even peak emerges.

Round Structures
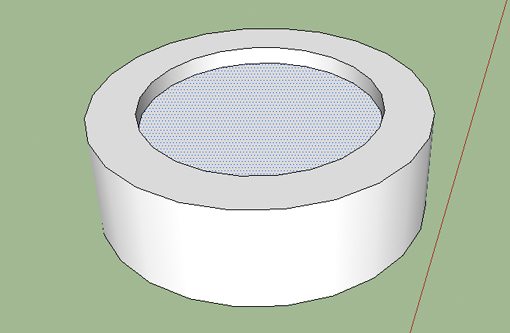
Another great way to mix things up is to start with a circle instead of a square. The process is exactly the same as before. Simply draw a circle, then Push/Pull it into an interesting shape and use the Offset Tool to add layers. For the example below, I used the Offset Tool, then pushed the geometry in for a different effect.

Step 3: Add Some Style
After a minimal amount of work, your city should be all finished! From here you can start adding style. The first thing I did was make sure my roads were white and my buildings were blue. You can colorize yours however you like.

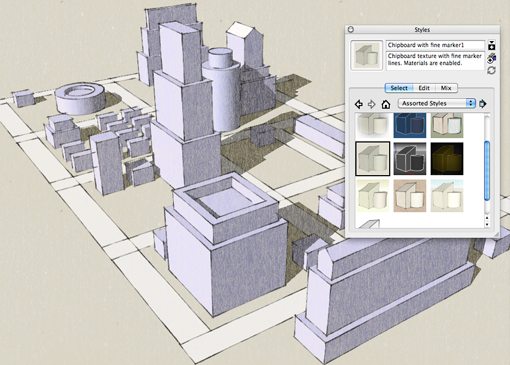
Now comes the fun part, under the Window menu, bring up the styles palette. This contains a ton of one-click style templates that change the appearance of your entire project!

Try playing around with different views and styles to see what you can come up with.



Notice how completely different each version is, so much so that they appear to be different projects. You can even mix and match different styles and completely build your own!
Another great feature is the ability to create fly-through animations in seconds. All you have to do is position the camera and add a new frame. SketchUp will automatically take care of all the tweening so that you can have a professional quality animation with almost no effort!
Conclusion
I hope this project has your brain in overdrive considering all the things that you can do with SketchUp. As a professional designer, this one easy-to-use free tool can add a lot of variety to your skill set and marketable services. Remember that you can build just about anything you can dream up, not just buildings! Check out our recent tutorial on how to build some awesome 3d text.
Leave a comment below and let us know if you enjoyed the post. Do you use SketchUp in your own workflow? Tell us how!
Affinity Designer How To Make Polygon Tool More Sides
Source: https://designshack.net/articles/graphics/quickly-create-a-sketched-3d-city-map/
Posted by: frazierproccomped.blogspot.com

0 Response to "Affinity Designer How To Make Polygon Tool More Sides"
Post a Comment